Autoptimize(wordpressプラグイン)で、簡単にサイトを高速化して、検索順位を上げよう!

Autoptimizeとは
Autoptimizeとは、wordpressの無料プラグインの一つです。javascirptsやcssなどのプログラムを自動的に最適化し、ウェブ上でのサイト表示スピードを速める効果があります。最近はgoogleが順位決定要因の一つにサイト表示のスピードを反映されているようで、重要になってきています。
プラグインなので、難しいことはなく、そして、無料!ぜひ設定してみましょう!
簡単に高速化できました!
ちなみに、どれくらい変わるかを本ICTオフィス相談室にてインストールして比べてみました!
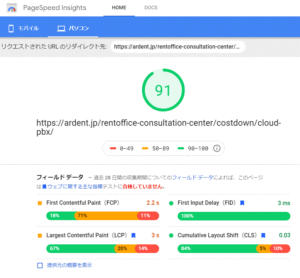
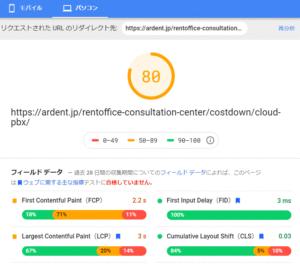
| インストール後 | インストール前 |
 |
 |
なんと、インストールしただけど、点数が10点以上アップしました!!
具体的にどこが変わったかと言うと、、、
ラボデータ
| インストール後 | インストール前 |
 |
 |
First Contentful Paintが0.8秒から0.5秒に高速化!
インタラクティブになるまでの時間が0.8秒から0.5秒に高速化!
速度インデックスが3.2秒から2.9秒に高速化!
になっています。
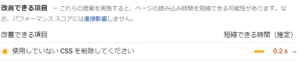
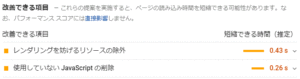
改善できる項目
| インストール後 | インストール前 |
 |
 |
改善できる項目で、
レンダリングを妨げるリソースの除外と使用していない JavaScript の削除が無くなりました!
そして、なぜか代わりに使用していない CSS を削除してくださいが追加に(笑)中身を見ると、AutoptimizeのCSSがひっかかっているようでした。
ということで、けっこう劇的に高速化されます。
実際にアクセスしてみると、実感するくらい差がありました。
Autoptimizeのインストール、設定方法はこちら
Autoptimizeの使い方・設定方法を解説【CSSやJSを最適化するWPプラグイン】
上記リンク先のサイトがしっかり解説していますので、そちらをご覧ください。
ちなみに、設定が崩れる事もありますので、
1つ設定したら、表示が崩れていないか、確認しながら行いましょう。
このICTオフィス相談室だと、AutoptimizeのJavaScript コードの最適化をすると、表示が崩れてしまいました。
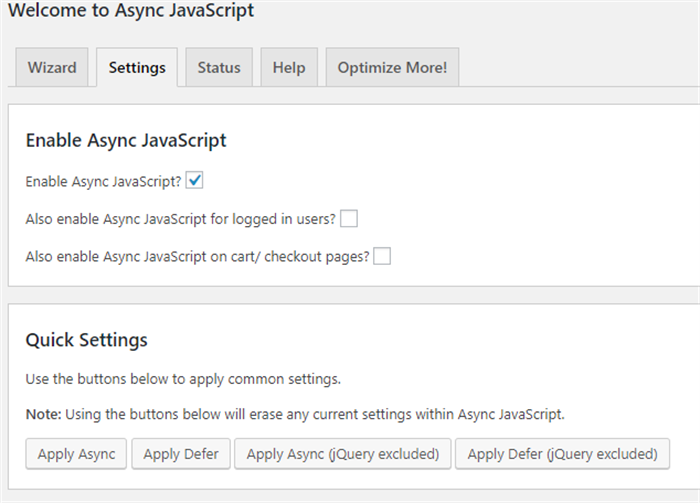
そのため、「Async JavaScript」という別のプラグインをインストールして、最適化を実施しました。

①Enable Async JavaScript?にチェックを入れる
②Quick Settingsのボタンを左から押して、表示が崩れないか確認していく。
細かい事は省きますが、画面表示が崩れたりするケースがあります。右のボタン程、その障害発生が減っていきます。といっても、変更はワンボタンで、すぐなので、左から順に試していきましょう!
株式会社アーデントは、IT導入補助金の支援事業者を行っております!
アーデントからIT導入補助金を使ってクラウドツールを導入するメリットは以下の通りです。
メリット①対象ツールを2年間、半額、もしくは1/4で利用可!
メリット②会計、経費精算、請求書処理、受発注ツール導入なら、PCやタブレットの購入も補助が受けられ半額!
メリット③補助期間終了後は、公式価格よりお値引き!
メリット④各種IT活用、DX、保守サポートでより貴社のIT化を促進、生産性を向上します!
【弊社取り扱いクラウドツール】
GoogleWorkspace※、Microsoft365、kintone、サイボウズオフィス、chatwork、LINEWORKS、マネーフォワード、freee、楽楽精算、楽楽販売、楽楽勤怠、freeeサイン、クラウドサイン、勤革時、OASIS、zoho、GMOトラストログイン、バクラクシリーズ、カスペルスキー、ESET、ウイルスバスタークラウド、NotePM、RoboTANGO、Adobe Acorbat、leaf、ロジザードZERO、DX-Suite、LANSCOPE、iTutor、INNOVERAPBX、MOTTEL※、yoom※など
※こちらのツールは補助期間終了後の値引不可
また、上記以外のツールも取り扱いできるものが多々ありますので、一度ご相談ください。
IT導入補助金2024の詳細、お問合せはお電話頂くか、以下の記事を御覧ください↓
IT導入補助金お問合せ:03-5468-6097

以下の動画では、採択のポイントや申請にあたっての注意点などを詳しく解説していますので、
あわせてご覧ください!

株式会社アーデント 代表取締役。2006年にオフィス専門不動産会社アーデントを創業。その後、オフィス賃貸仲介、ワークプレイス作りに10年以上携わり、合計500社以上のオフィス移転をサポート。2018年よりクラウドPBXを中心にネットワーク、通信分野を専門に400社以上の電話、ネット環境づくりをサポート。2022年より100以上のクラウドサービスの販売を開始。
IT導入補助金を使って、50社以上にクラウドツールを提供。IT活用による業務改善のDXコンサルを提供。
Google Workspace、法人向けサイバーセキュリティの書籍も執筆、販売中。➡アマゾンリンク